The Power of Personalized Text Formats
Research consistently demonstrates that small changes to text format can improve reading speed, accuracy, and comprehension.
There is no one best reading text format for all readers. Typographical features are critical. Letter shape, size, and spacing all meaningfully impact an individual’s reading proficiency.
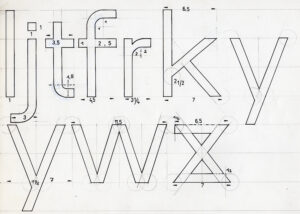
Shape
Changing the font is an easy way to change the letter shape. Some readers like letters with serifs (small decorative lines added to the end of strokes), and some prefer san serif fonts, those without the extra lines.
Other important font features include the stroke weight, which can be more or less heavy, and more or less even and consistent across the letter forms. Adding weight to a letter form makes it more heavy or bold.
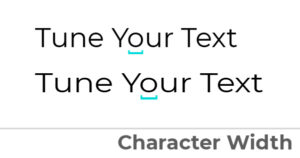
 Since many readers find round geometric character shapes easier to read (for example, consider whether the letter “O” appears as a circle or an oval), the ability to adjust character width can benefit some readers.
Since many readers find round geometric character shapes easier to read (for example, consider whether the letter “O” appears as a circle or an oval), the ability to adjust character width can benefit some readers.
Size
Letter size is the most frequently available text change. It can be critical, especially for low-vision readers.
Spacing
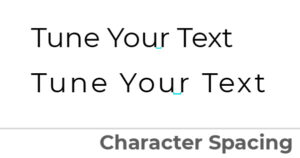
 The space between the characters is called character or letter spacing. Type designers determine the interletter space in the fonts they develop. Some readers find adding more space between the letters is beneficial to their reading proficiency.
The space between the characters is called character or letter spacing. Type designers determine the interletter space in the fonts they develop. Some readers find adding more space between the letters is beneficial to their reading proficiency.
The space between lines, called Line Spacing, can also create a better or worse reading experience.
Modified Versions
of the Roboto Flex
Variable Font
In many applications, it is easier to change the font than to make specific typography changes that may benefit a reader. Readability Matters created five different versions of the free Google variable font, RobotoFlex, for research purposes. These fonts have built in changes to letter spacing and/or character width. We are now making these available for individual or research use.
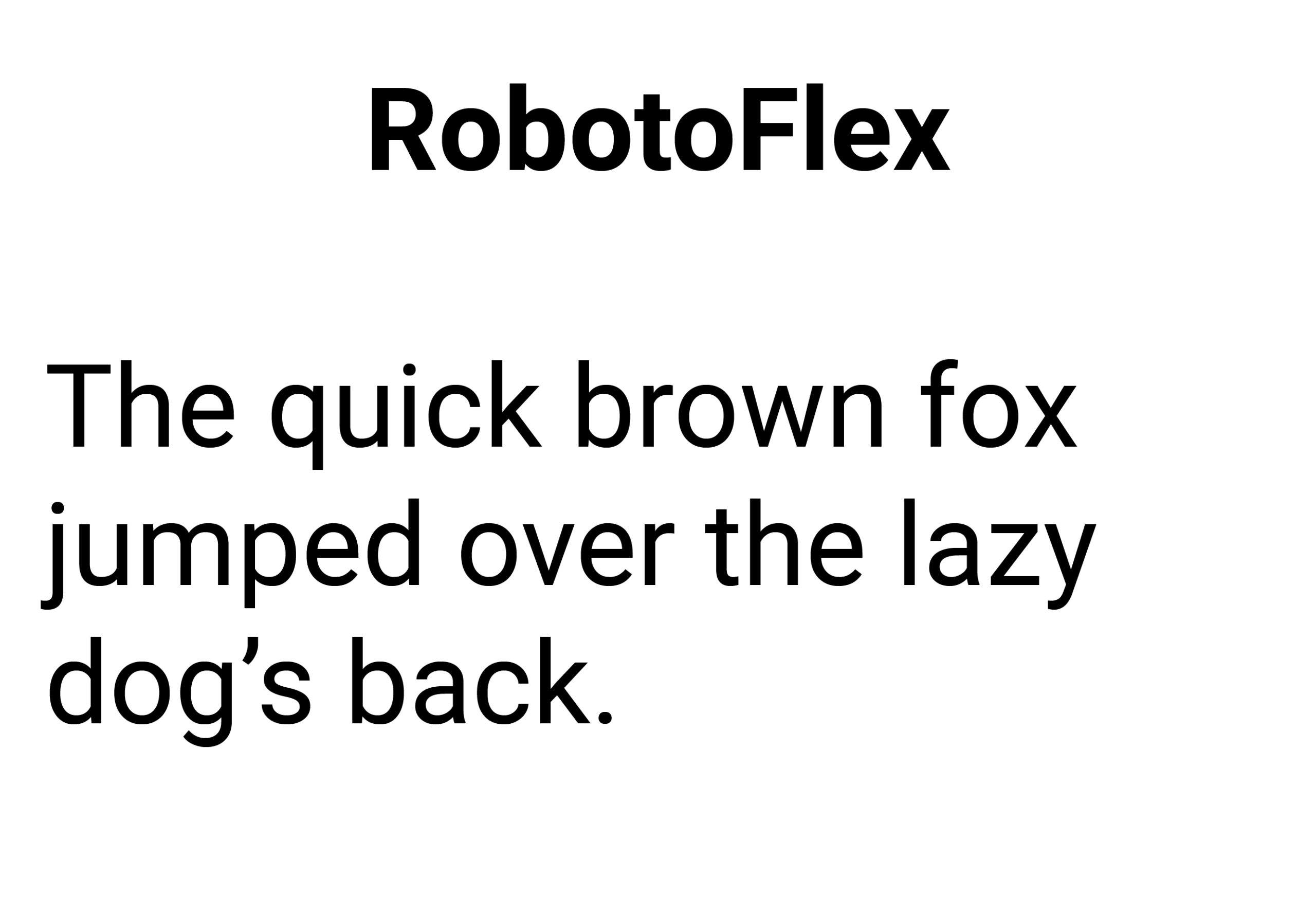
Roboto Flex
weight: default (400)
spacing: default (0)
width: default (100%)

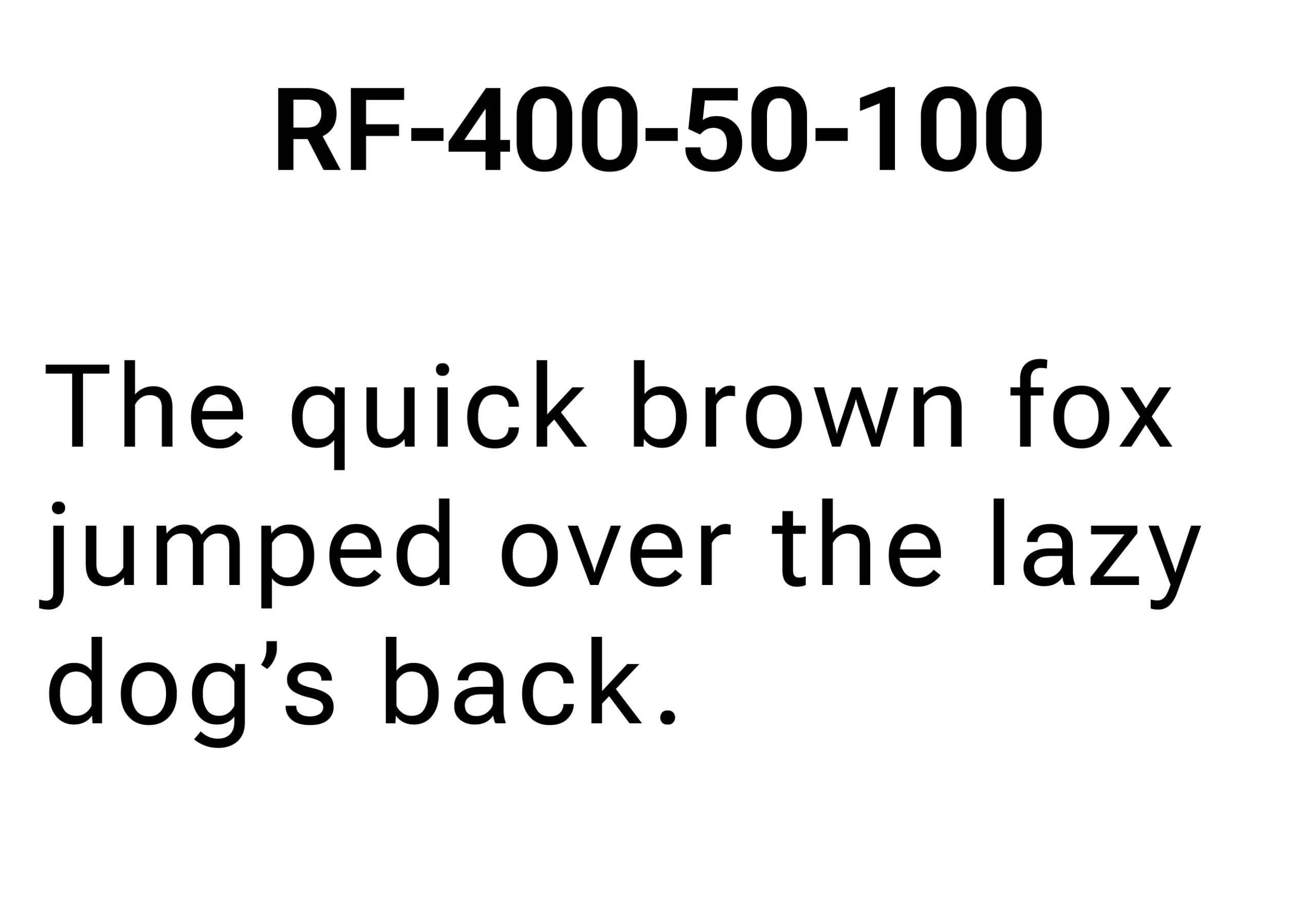
Roboto Flex
weight: 400
spacing: +50pt
width: 100%

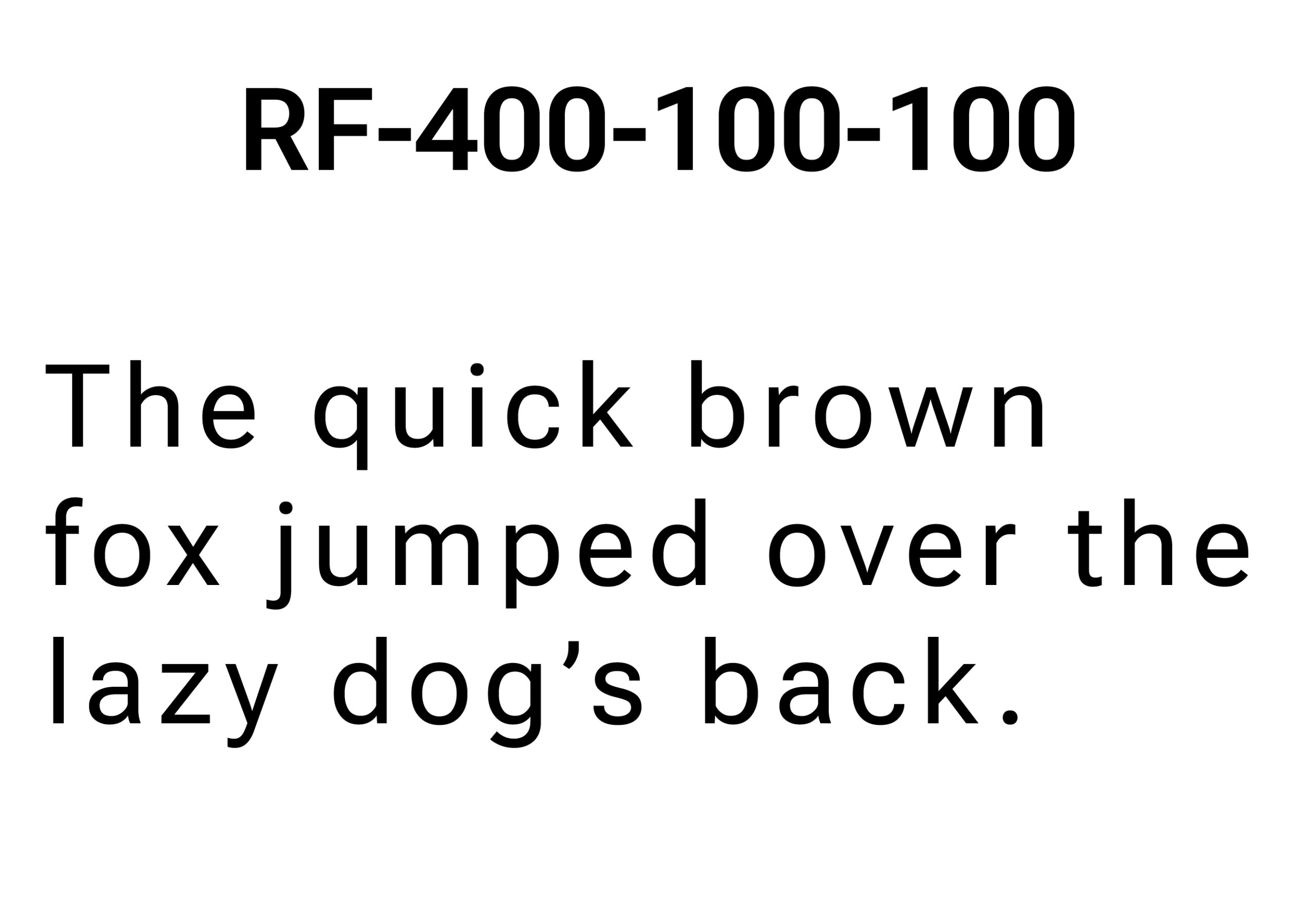
Roboto Flex
weight: 400
spacing: +100pt
width: 100%

Roboto Flex
weight: 325
spacing: -20pt
width: 122%

Roboto Flex
weight: 400
spacing: +135pt
width: 150%

Roboto Flex
weight: 400
spacing: 0
width: 150%

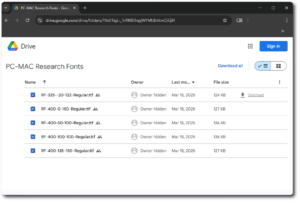
Access the Font files you need from our Google Drive, and download.
 The fonts are also available on GitHub
The fonts are also available on GitHub
Access the fonts here.