Variable Fonts Deliver New Possibilities for Enhanced Readability
Readability Begins with Typography
While not widely recognized beyond the research community, typography design is a foundational element of reading performance. Research demonstrates that readers respond differently to changes in character shape and spacing. These typographical features are fixed in the static fonts we use today,  which do not allow for easy personalization. Variable fonts are a new typographical technology that offer a solution to this currently unsolved problem.
which do not allow for easy personalization. Variable fonts are a new typographical technology that offer a solution to this currently unsolved problem.
Variable Fonts Introduced
Variable Fonts were introduced in 2016 during the global typography conference, ATypl. According to John Hudson (Tiro Typeworks), the new fonts were “jointly developed by Microsoft, Google, Apple, and Adobe in an unprecedented collaborative effort also involving technical experts from font foundries and font tool developers.” The working group committed to the goal of interoperable implementation, crossing devices and browsers.
 Personalization
Personalization
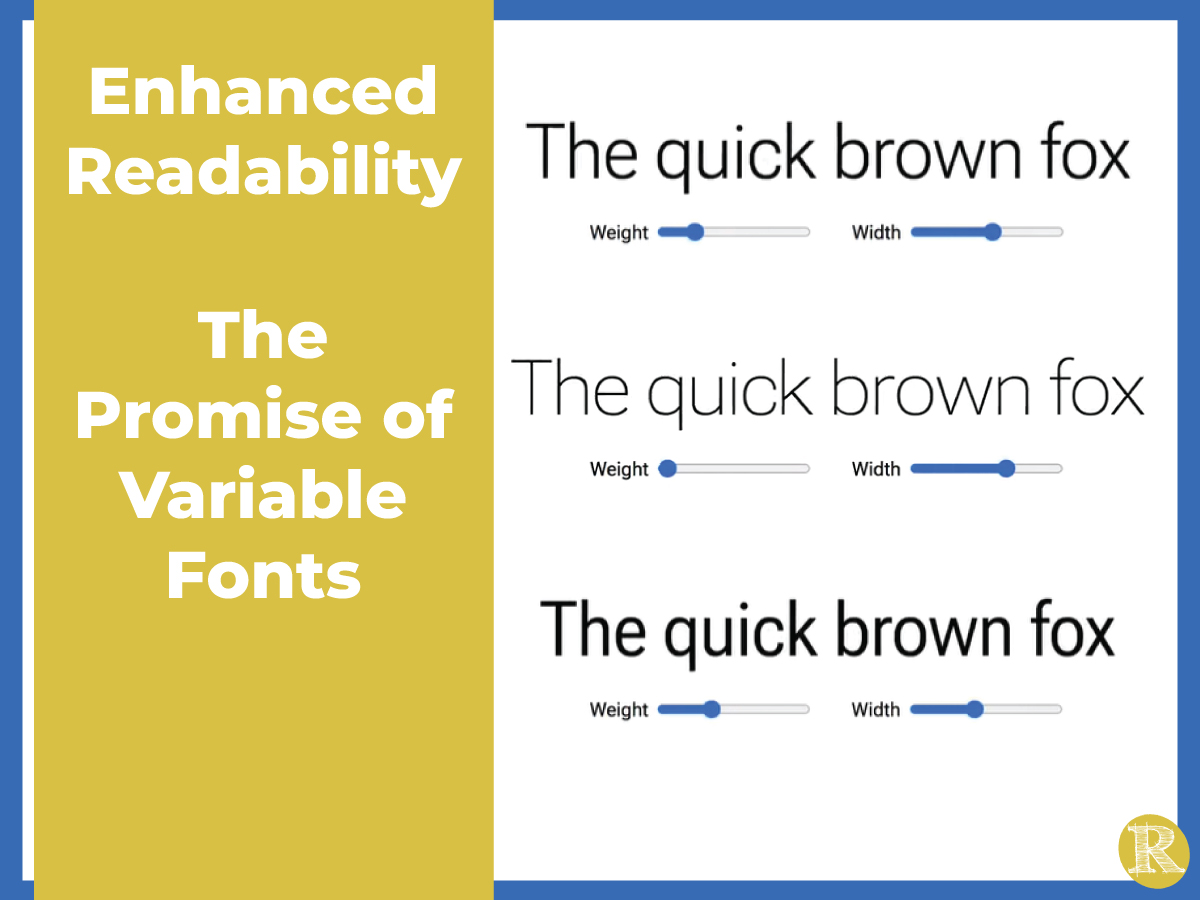
Using the current static font model, developers can easily give readers control of text size, character spacing, line spacing, and more using CSS controls. But, it is challenging to implement character weight and width controls with the required granularity.
Variable fonts offer important control of additional Readability Features, including character weight and width. Many are built with control axes for character width, weight, and optical character size. Developers have demonstrated the addition of more defined axes; see TypeNetwork’s example here. The future will likely bring a full set of Variable Fonts with additional axes definition; these could be used to allow more individual variation in the control of reading format enabled with a single font.
See Variable Fonts in Action
Visit the Readability Matters Sandbox. Experiment with readability features that may improve your reading experience. Change base font, text size, character and line spacing, character width and more.
As web.dev notes, “This means there are thousands of styles! This may seem like massive overkill, but the quality of the reading experience can be remarkably enhanced by this diversity of type styles. And, if it is without performance penalty, web developers can use a few or as many styles as they wish–it’s up to their design.”
More information on the Impact of Readability Features on Reading Performance
Readability Research
A Collaborative Interdisciplinary Readability Research Approach
Additional Information on Variable Fonts
Introducing OpenType Variable Fonts
https://medium.com/variable-fonts/https-medium-com-tiro-introducing-opentype-variable-fonts-12ba6cd2369
Variable fonts, a new kind of font for flexible design, Sept 2016
https://blog.typekit.com/2016/09/14/variable-fonts-a-new-kind-of-font-for-flexible-design/
Introduction to Variable Fonts on the Web
https://web.dev/variable-fonts/
Variable Fonts Primer
https://variablefonts.io/implementing-variable-fonts/
Variable Fonts Resources
https://variablefonts.io/variable-font-resources/
TypeNetwork’s Variable Font Demo
https://typetools.typenetwork.com/